Google web y�neticisi merkezinde
Blogunu/Siteni Google'a Tan�t
Blogunu/Siteni Google'a Tan�t
Bir blog veya web sitesi sahibiyseniz google��n web y�neticisi ara�lar� �n� kullanarak blog�unuza ba�ka siteler taraf�ndan verilen ba�lant�lar� g�rebilir, sorunlar� te�his edebilir ve sitenizin veya blog�unuzun arama sonu�lar�m�zda �st s�ralara ��kmas�n� sa�layabilirsiniz.
Google�un �cretsiz hizmetinden yaralanmak i�in a�a��daki a��klamalar� takip edebilirsiniz.
1.Google hesab�n�z ile web y�netici ara�lar�na giri� yaparak site ekle yazan yaz�ya t�klad�ktan sonra a��lan �er�eve k�sm�na blog�unuzun URL' sini girin ve "Devama" t�klay�n.
2.Devama t�klad�k ve kar��m�za ��kan sayfada site, blog'un size ait oldu�unu ispatlaman�z gerekiyor.Bu ispatlamay� yapabilmek i�in size verilen kod par�as�n� y�netim panelinde HTML d�zenle k�sm�ndan giri� yap�p alm�� oldu�umuz bu kodu kopyalayarak yap��t�rmam�z gerekmektedir.�imdi nas�l yap�ld���n� inceleyelim.
Bir nolu a��klamada ald���n�z Html do�rulama kodunu indirin se�ene�i veriyor. Mavi alana t�klayarak kodu masam�z�n �st�ne indiriyoruz.�ndirilen sayfay� a��yoruz.
�rnek : Vermi� oldu�u kod �u �ekilde g�z�k�yor.
(google-site-verification: googledb46a6c7b74d174f.html)
Kodu kopyalad�ktan sonra do�rula butonuna t�klamay�n ��nk� ondan �nce bu kodu �ablonunuzun HTML kodlar� aras�na yerle�tirmeniz gerekiyor.
3.Google web y�neticisi ara�lar� sayfas�ndan kopyalam�� oldu�unuz meta etiketi kodunu 2. k�sm�da anlatt���m HTML �ablon formumuzda g�rd���n�z ilk "head" ba�l���n�n alt�ndaki sat�ra (arada bir bo�luk b�rak�n di�er kodlarla kar��mas�n) yap��t�r�yorsunuz. �ablonu kaydediyoruz.
4.Meta etiketi blog�unuzun HTML kodlar� aras�na yerle�tirdikten sonra, Google web y�neticisi ara�lar� sayfas�na d�nerek �Do�rula� butonuna bas�n t�m i�lemleri do�ru bir �ekilde uygulad�ysan�z a��lan sayfada sizi �http://.... sitesini ba�ar�l� bir �ekilde do�rulad�n�z." yaz�s�n� g�receksiniz.
5.Bu anlatt�klar�m �imdiye kadar ge�erli olan konulard�.�imdi google blogger uygulamalar�nda de�i�ik bir yol uygulamaya ba�lad�lar.
Bu de�i�ik yol �u �ekilde ;
a. Sitenizin ana sayfas�n� a��n ve sayfada iken maus sa� d��me t�klayarak Sayfa kayna��n� g�ster diyoruz.Yeni bir sayfa a��l�yor.
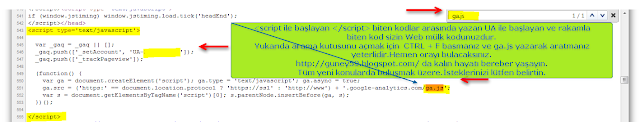
b.Sayfada �u yolu uyguluyoruz. (Ctrl + F) k�sa yoluna basarak arama fonksiyonunu a��yoruz.Ve arama kutusuna �u �ekilde yaz�yoruz. " ga.js " t�rnak i�aretleri yoktur.Ve sayfam�zda hemen buluyoruz.
Burada UA, XA,EA vs gibi ba�layan kod k�mesi g�receksiniz.Bu kod sizin kurdu�unuz blog'un web m�lk kodudur.Bu kodu kopyalayarak sitemizde ayarlar> di�er> a�a��ya kayd�r�n> web m�lk�'n� g�receksiniz.
Bu k�sma yap��t�r�n ve kaydedin i�lem tamamd�r.Zaten kaydet dedi�inizde bir yanl�� i�lem yapt�ysan�z kaydetme i�lemi ger�ekle�meyecek ve hata kodu verecektir.Yeni kurulan sitelerde bu kod otomatik site kurulumu ile birlikte gelmektedir.
Siz sadece bu kodu web m�lk� yazan yere koyman�z i�lemi bitirecektir.
Burada UA, XA,EA vs gibi ba�layan kod k�mesi g�receksiniz.Bu kod sizin kurdu�unuz blog'un web m�lk kodudur.Bu kodu kopyalayarak sitemizde ayarlar> di�er> a�a��ya kayd�r�n> web m�lk�'n� g�receksiniz.
Bu k�sma yap��t�r�n ve kaydedin i�lem tamamd�r.Zaten kaydet dedi�inizde bir yanl�� i�lem yapt�ysan�z kaydetme i�lemi ger�ekle�meyecek ve hata kodu verecektir.Yeni kurulan sitelerde bu kod otomatik site kurulumu ile birlikte gelmektedir.
Siz sadece bu kodu web m�lk� yazan yere koyman�z i�lemi bitirecektir.
Resimli a��klamalar a�a��da g�sterilmi�tir.Resmi t�klay�n b�y�k izleyin.
Not: de�i�ken url lerle �rnek verilmi�tir.Kafan�z kar��mas�n kullanaca��n�z t�m URL'ler kendinize ait olacakt�r.Kolay gelsin.










0 yorum:
Yorum Gönder